入门与环境搭建
cv大魔王 2020-08-23 uniappvue 分享
uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
为什么我把这个系列称之为备忘录呢?因为我主要是后端开发,偶尔使用uniapp,如果会使用vue3,那么uniapp也就是api设计上略微有点不同,我会经常会忘了这些api是如何使用的,因此uniapp系列的文章并不系统,是单个小知识点构成的。
- 安装开发工具HBuilderX,进入HBuilderX官网 (opens new window)傻瓜式安装
- 安装scss/sass编译,点击跳转 (opens new window),点击右侧”使用HBuilderX导入插件“按钮
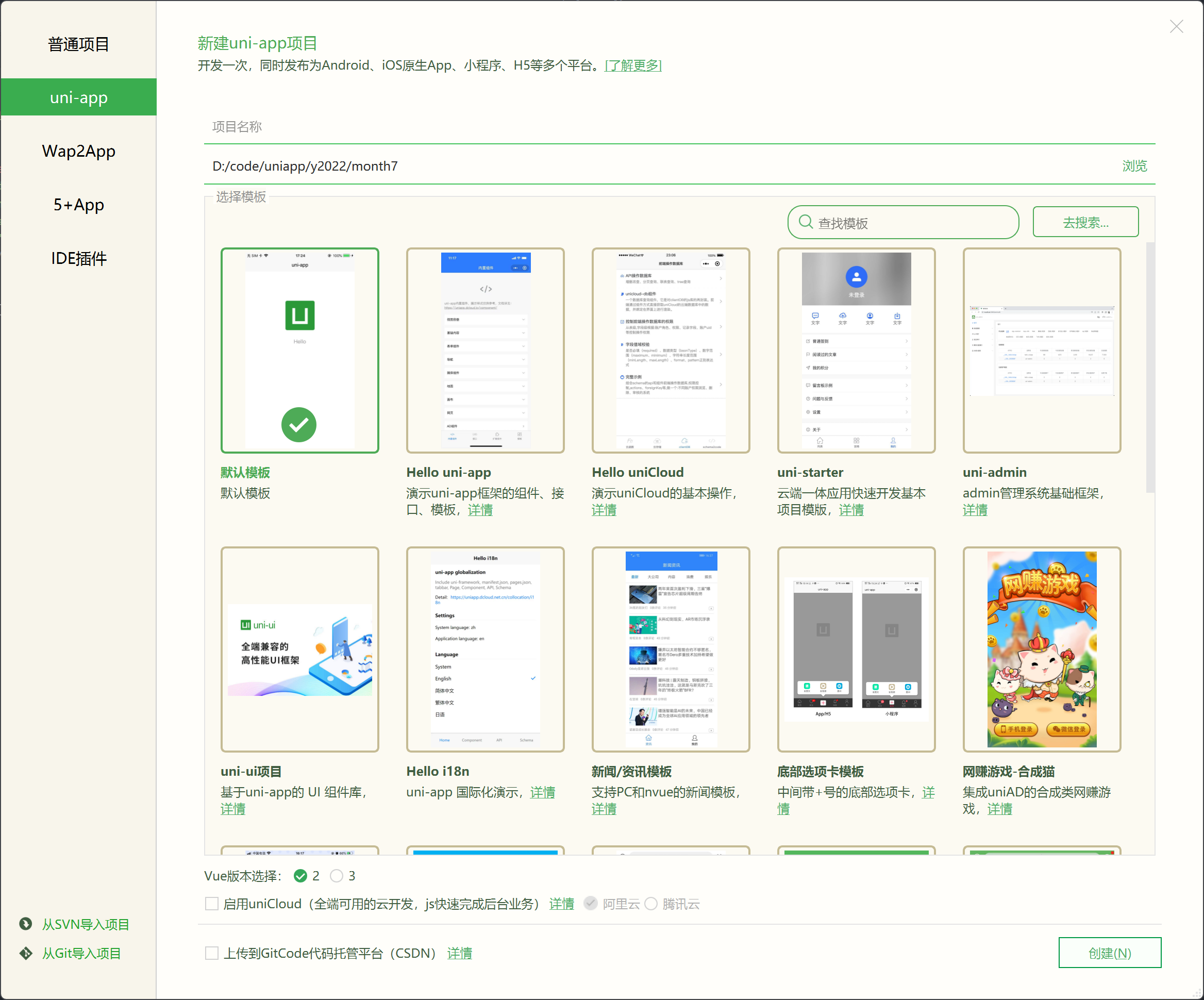
- HBuilderX顶部菜单,文件->新建->项目,输入项目名称后点击创建

# 运行到微信小程序
- 下载并安装微信小程序开发工具 (opens new window)
- 打开微信小程序
- HBuilderX顶部菜单,运行->运行到小程序模拟器->……
评论区
暂无评论~~
