引入彩色图标iconfont
cv大魔王 2020-11-06 uniappvue 分享
进入阿里巴巴矢量图标库https://www.iconfont.cn/,添加图标到项目,然后下载至本地

对下载的文件进行解压,命令行进入解压后的文件下,执行一下命令,全局安装iconfont-tools工具
npm install -g iconfont-tools再执行如下命令,然后回车。
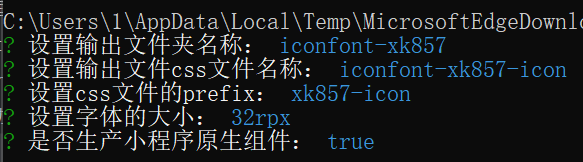
iconfont-tools
执行完毕后,会出现一个文件夹,iconfont-xk857,进入iconfont-xk857文件夹下,复制iconfont-xk857-icon.css到项目
/static/icon目录下
然后在 App.vue 引入该文件
<style> /* 彩色的图标*/ @import url("~@/static/icon/iconfont-weapp-icon.css"); </style>使用:其中xk857-icon开头是必须的,彩色图标当前对 vue文件有效,控制台会关于backgroud的相关警告,可忽略它
<text class="xk857-icon icon-sheji-xianxing"></text>
评论区
暂无评论~~
